Last year, Cockroach Labs introduced its first rotational product management program for aspiring early-career product managers. The goal of the program is to dissolve hidden barriers and train future product leaders as oftentimes, product management can appear to be a heavily gated career field -especially as it becomes increasingly popular across the technology industry. I was hired in September 2020 and I was overjoyed to have been selected to participate in Cockroach Labs’ program as an early career professional and learn about such an innovative product offering under the direction of the skilled product team here. Since my start, I’ve had the wonderful opportunity to work with talented members and customers across teams.
Starting as a Rotational Product Manager
My goal when joining the company was to learn the fundamentals of product management and hone those skills to a point where I could contribute to the company’s success, but what I’ve actually achieved is far greater: the chance to contribute to the product-led growth of the organization.The year-long program consists of 3 rotating experiences across the major product areas of the organization where I’ve supported and led the development of features in different stages of the product life cycle. During my time with the CockroachCloud team specifically, I was guided through the discovery, development, launch, and maintenance stages of the product life cycle as we launched our first status page.
In this blog post, I’ll demonstrate the impact of a rotational product manager while reviewing the development process for a recent feature, the CockroachDB Cloud Status Page.
Making an Impact
In the first half of this year, our managed database instance of CockroachDB, CockroachCloud (now replaced by CockroachDB Serverless and CockroachDB Dedicated), had reached a very critical point in its early lifecycle. We had several customers with varying amounts of major feature requests and support questions. As the product scaled, we saw the need to vastly improve CockroachCloud’s observability offerings. Our customers wanted a self-service method to evaluate their system’s status. A common CockroachCloud customer request was the ability to subscribe to such downtime notices that affect all CockroachCloud customers. Solving a problem like this would mean we could keep our customers informed about our product in a way that was scalable and easy to implement. I was excited to get started!
Our first mode of action was to decide what we’d like to display on such a status page and whether we could build this or implement an out-of-the-box solution offered by another company. Ultimately, we wanted to display the system status of our two product offerings: the CockroachCloud free and paid tiers. Additionally, we wanted to extend visibility into our management console that acts as the interface for cluster creation, sign-up, user management, and the different cloud providers that our product supports. With a better understanding of what systems we needed to present, we started researching building vs. buying. At Cockroach Labs, we generally adopt the common belief that we should not build tools that fall outside the realm of our company’s core competencies. Ultimately this decision assesses the opportunity cost of one alternative being selected over another. Here, we evaluated the cost and time of engineering and security efforts that would’ve gone into building this ourselves and since reliable, cost-effective vendor solutions exist more now than ever before, it was an easy decision to buy the functionality rather than building it.
We explored two potential vendors and decided to go with Atlassian’s Status Page. The development process for our page was relatively simple because of the decision to go with an already existing solution. We benchmarked industry stats images to ensure we included all of the specifics of a status page our customers expected. We learned, through competitive parity analysis, that status pages have a lot of commonalities:
A clear status subdomain
Visual elements indicating the overall status
A record of recent service disruptions
They are usually completely public
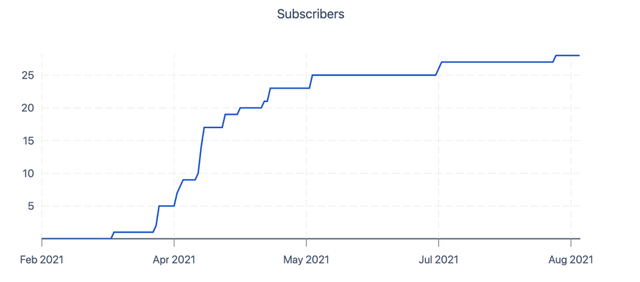
Once we branded and completed the status page, the next step was to integrate it internally. Often, as products are released, we tend to focus on external customer adoption and engagement. It’s always worth considering all of a product's different users and stakeholders - even those you interact with on slack. Our rollout process was simple: we looked for space in our current technical staff's incident protocol and added external comms where they’d usually be left out. Now our status page provides a space to make customers aware of system unavailability. Good product management practices make sure we don't ship and forget about new features. I ensured we added telemetry to track the status page usage and have since recorded an adoption increase. In deciding what metrics to review, we felt that subscription count and page views would best represent value-add to our customers. We were slow to start, but happy to report that our subscriber count (below) has grown since we introduced our status page in April 2021. For us, the increase in subscriptions represents customers invested in the tool that are satisfied with the information provided from the status page.
Where My Work is Taking Me
Although my rotation with the CockroachCloud team has ended, I will continue to own the future development of the customer-facing status page throughout my new rotations. I was fortunate enough to learn a lot about working cross-functionally with non-product teams, which speaks to a product manager’s ability to support enablement for both internal and external stakeholders. In this case, our status page is managed by our phenomenal site reliability teams that are closer to the issues as they arise, leveraged by our revenue teams that share the status page with prospective customers, and used by our actual customers who are notified of any issues that may occur. My job as the product manager for this feature was to activate each of these very different user-types and equip them to use the page. I also gained visibility into the cost analysis that product managers certainly encounter on a day-to-day basis. Certainly, the most important lesson that I’m learning in the development of our CockroachCloud status page is leveraging customer feedback and data to improve a product. Part of building a version 1 is acknowledging that the work is ongoing and we should look to customer’s engagement with our product as a manual for a more complete version 2.
In ending, I hope this blog post was insightful for newer product managers and provided a glimpse of the type of high-impact work I’m able to do in the Cockroach Labs Rotational Product Management program. I’m grateful for the opportunities I’ve been afforded thus far and look forward to what’s to come at Cockroach. If you're interested in working with the awesome people at Cockroach Labs, we have both internships and full-time positions available.