If you’ve ever worked with a database you have probably seen region codes like this, eu-west-1 or us-central-1. You might have seen region codes in technical specifications or marketing materials, or in my case, the response from the CockroachDB Cloud API.
Whilst some region codes give you an indication of which country the database is running in, other codes are a little more vague. E.g europe-central-1, asia-southeast-1.
If you’re really into region codes you might have memorized which country these regions relate to, but if you’re a mere mortal like myself it would be nice if you could convert a region code into something more meaningful.
So that’s what I’ve done! Take a peek at cloud-region-country-flags. It’s a tiny little open source JavaScript package that’s publicly available for you to use under the MIT license. You can find this package on npm and GitHub using the links below.
⬇️ npm
https:https://www.npmjs.com/package/cloud-regions-country-flags
⚙️ GitHub
https://github.com/PaulieScanlon/cloud-regions-country-flags
To demonstrate how this package can be used I’ve created a sample application that requests Cluster information from a couple of demo databases I have set up on CockroachDB. You can see the application in your browser and the source code using the links below.
🚀 Preview:
⚙️ GitHub:
https://github.com/PaulieScanlon/cockroachdb-cloud-regions-country-flags
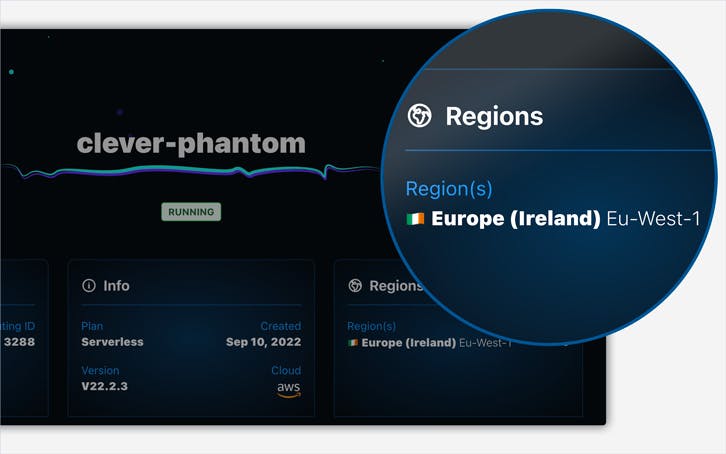
To see the Cluster data I’m using the (now in beta) CockroachDB Cloud API, and for each Cluster returned by the API I display both, its location and an emoji flag, courtesy of cloud-region-country-flags.
And here’s how it works.
How to convert cloud region codes to flags
To display the Cluster information seen in the sample app I’m making a Server-side request to the /clusters endpoint of the CockroachDB Cloud API which, among other things, returns a chunk of JSON, here’s a snippet. I’ve removed some values for brevity.
[
{
"name": "clever-phantom",
"cockroach_version": "v22.2.3",
"plan": "SERVERLESS",
"cloud_provider": "AWS",
"regions": [
{
"name": "eu-west-1"
}
]
},
{
"name": "mellow-stork",
"cockroach_version": "v22.2.3",
"plan": "SERVERLESS",
"cloud_provider": "GCP",
"regions": [
{
"name": "us-east-1"
}
]
}
]
You can see the src for the page here: page/index.js.
Contained within the response are key value pairs for the cloud_provider and region(s) name — because with CockroachDB you can run your database on multiple Cloud Providers and in multiple regions.
This is important if high availability is a priority and you don’t want your app to be at the mercy of one cloud provider, or if your audience is global and you want the ability to keep your data close to users for low latency!
Naturally this is a fantastic feature of CockroachDB, and I for one wanted to surface this information in a project I’ve been working on. However, having spent a fair amount of time Googling around for something that could convert regions to flags and coming up with nothing, I decided to roll my own solution!
Using cloud-region-country-flags you can convert a region code and a cloud provider name/acronym into real locations and an emoji flag!
And here’s how it works.
import { fromProvider } from 'cloud-regions-country-flags';
fromProvider('eu-west-1', 'AWS'
);
The fromProvider function will return an object containing the geographical location, the correct country emoji flag, the country, and the latitude and longitude of the location.
E.g.
{
location: 'Europe (Ireland)',
flag: '🇮🇪',
country: 'Ireland',
latitude: 53.23763950331306,
longitude: -7.331239056390674
,
}
You can either use this to log out the information in your terminal or, as I’ve done, use it as part of a much more fancy demo application — Follow me on Twitter for more updates on this:
.I’m still in the early versions of this package as there are one or two tricky things to deal with. At present I only support region lookups for Amazon Web Services (AWS) and Google Cloud Platform (GCP). You can see all the region codes for these two providers on the following links — There’s absolutely loads of them!
But, if you would like to take this package for a test drive, please do, and if you spot anything that looks incorrect feel free to open an issue or PR. Thanks!
See you around the internet!
Paul.